🤖 AI Can Make A Code Review For Free!

CodeRabbit is a service to code review your code. There’s a free and open source tier you can bind to your GitHub or GitLab repo and enjoy AI code reviews, that act as a mentor that will improve your code quality. It helps code reviewers as well!
The AI really improves work in many ways. I use it so far in many fronts. For example with the AI Responder, it’s easier to answer some comments, messages etc. because AI forms a nice response I can build on.
CodiumAI on the other hand is really great if it comes to write unit tests, because it can find edge cases you don’t think of.
I also enjoy LM Studio and Continue because it is my private AI that answers my questions and help do some tasks. I like for example that it makes modifying snippets of code really nice.
I think it’s very important to actually use AI tools to improve performance and quality of software we develop. It is the best way to use AI, assisting people.
Speaking of assistive AI, I was looking also something to improve the code review process. I love to do code reviews, but sometimes you have to go through a lot of mundane notions, before you can focus on the most important aspects like the flow or user experience.
So, I wanted to see if I can find AI that would help me with that. My expectation would be for AI to find the entry level mistakes in the code, and follow on the code review process, so I can focus on the more complex issues. I also wanted to have a tool that won’t bother me with additional work, so in perfect world it should be integrated with GitHub, and act as a secondary maintainer.
That’s how I found out about CodeRabbit. It has a free plan and also a free plan for open source projects, what is perfect for my pro-bono projects, while I was able to test it also for the enterprise environment.
I’ll show how CodeRabbit works with a basic Angular project. However it supports other frameworks and programming languages aside from JavaScript and TypeScript.
Installing CodeRabbit
After clicking the button on the CodeRabbit page, you can choose your service provider. I’ve chose GitHub. I can also choose what organisations I want to enable it in:

After some clicks, you have to give additional permissions:

After that you’re welcomed with that message:

Yeah, right. I expect I’ll have to configure some other stuff to make it work. But let’s try. I’ve created a basic Angular application with ng new angular-tour-of-heroes and commited it to the main branch.
Testing CodeRabbit On Live Code
After that I’ve created a new component “app-click-me.component.ts”:
import { Component } from "@angular/core";
@Component({
standalone: true,
selector: 'app-click-me',
template: ` <button type="button" (click)="onClickMe()">Click me!</button>
{{ clickMessage }}`,
})
export class ClickMeComponent {
clickMessage = '';
onClickMe() {
this.clickMessage = 'You are my hero!';
}
}And put it into app.component.html.
Looks good to me:

Clicking the button causes the message to appear. ESLint and Angular Language Service in VSCode also are good. Let’s see what will be the review made by CodeRabbit. I’ve committed changes to a new branch, and created a merge request.
There’s a lot of changes because Prettier auto-formatted the code:

Just after doing it CodeRabbit added a message to my merge request:

I was counting how long it will take CodeRabbit to create an automated code review:

Not bad, actually it’s quite fast. I wouldn’t expect to be super fast, but it’s super fast. Taking into account developers will be able to get almost instant feedback rather than waiting a random amount based on of code reviewer has a meeting etc. it’s quite good.
First thing great is that it generated a summary of my merge request:

That’s a feature i didn’t ask for, but really like it. Also, what’s interesting, CodeRabbit ignored all the formatting stuff, what is good. I was worried it will fixate on that.
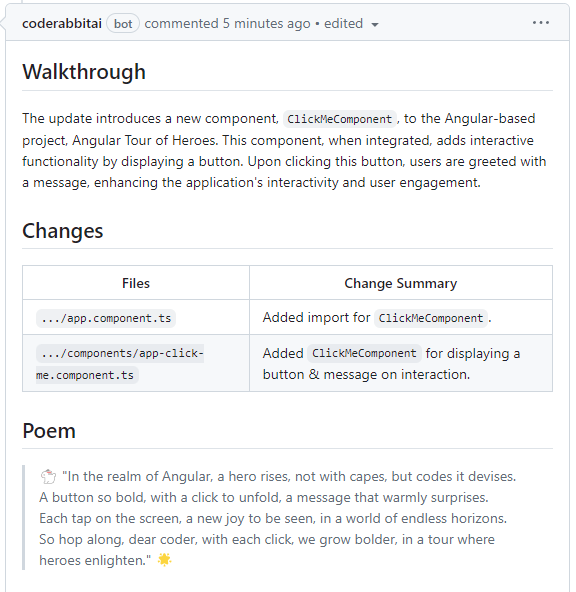
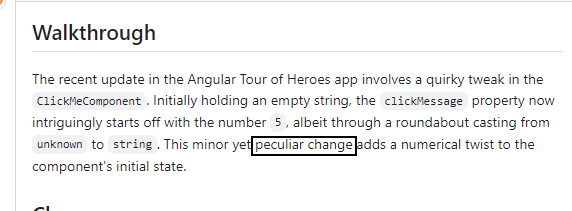
Also it created a comment with a walkthrough, changes and poem:

Personally I don’t like the poem feature, takes space. But I like the walkthrough, it explained what that change made, and also indicated files changed. Files don’t link to the source codes though. A missed opportunity here.
But, instantly you can see how good it is to just explain merge requests. As a code reviewer it will save me a lot of time. Also since I’m writing a lot about open source projects, it would make my life so much easier if open source projects employed CodeRabbit.
You can’t imagine how often I read comments like “the purpose of this commit was discussed on the internal, company Slack, here is the link”, or just merge requests without any explanation whatsoever even in release notes.
So that’s fantastic!
There’s also this little button with Tips on how to use CodeRabbit that makes it easy for other team-members to adopt it gradually:

At this point I’d like also to point out, I’ve expected some configuration to be done, before I get value from CodeRabbit. But as it occurs, it’s zero config. I spent almost zero time to install it, what is fantastic.
One weird thing is that CodeRabbit generated a suggestion about the Angular code I got from the official tutorial, I think it’s because Prettier changed it:

That is correct suggestion. I also like that CodeRabbit started with something nice about the code. The proposed solution is also available. I’ve made separate screenshots to show you the interesting sections:
- Suggestion

2. Proposed change

3. An option to commit changes

As you can see there’s a message that the suggestion has to be carefully reviewed. I like that, because you can’t just commit random code generated by AI. You can immediately commit it, I’d change “Icon description” to something more informative.
Testing CodeRabbit On A Tricky Code
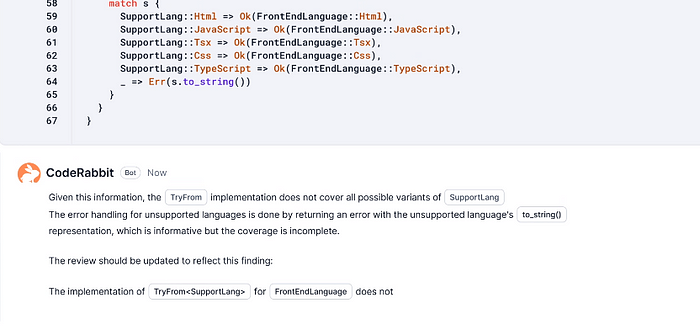
So now let’s have some fun. I’ll commit something weird into the repository:

This code is weird, because I’m assuming a number to be of unknown type to assume it’s a string, while actually it’s not. Since later I assign a string to it, normally TypeScript would throw an error, but in this case I’d expect CodeRabbit to notice something is wrong here. Let’s see:

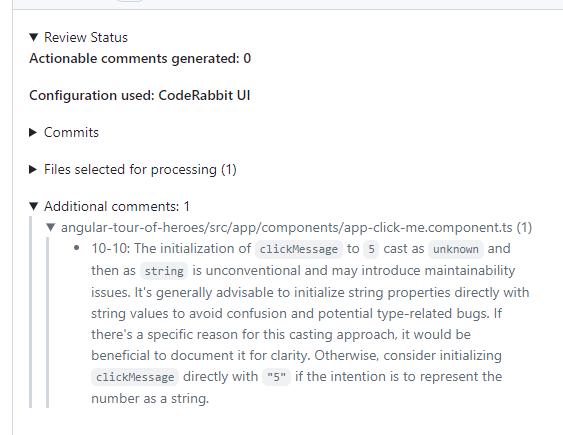
Yes, there it is. CodeRabbit noticed it’s weird. In the review status we can find info about it in “Additional comments”:

So, CodeRabbit was able to recognize this code is wrong. Very well!
To sum it up, CodeRabbit setup is easy, and it can recognize mistakes in the code. Even tricky ones. Normally, more serious mistakes are indicated in the regular review flow, and in pro version you can chat with the bot as well.
Free AI Code Review
For the free version, you get a 7-day free trial of Pro plan, and unlimited number of repos supported, and summaries of merge requests.
For $12 per developer per month you get a 7-day free trial, line-by-line reviews, and being able to chat with the bot, as well as issue validation (it validates the merge request against a JIRA ticket).
There’s also an Enterprise version, and open source one. The plan for open source projects is free forever, and supports unlimited number of repos.
There’s also a rate limit. CodeRabbit can review 200 files per hour per developer per respository with 3 back to back reviews followed by 4 reviews per hour, and 25 back to back messages followed by 50 messages per hour.
The free, trial and open source plans have lower limits.
Other Features
There are other features as well, for example integration with JIRA, so CodeRabbit can validate the merge request against the ticket requirements. There’s Linear integration, Slack integration.
Reviews can be done in a wide range of languages. You can disable Poems. CodeRabbit also improves during the course of using it btw:

There’s also a quite robust set of settings to configure CodeRabbit for you specific repository and needs, because maybe not all merge requests need it:

You can use it with GitHub, GitLab and with a self hosted GitLab.
Summary
With all the new AI based solutions, it’s always a question, how fun something is, and if I’d really use it. To decide on that I like to validate how much work a tool requires for me against how much value it will give to my team.
In case of CodeRabbit the calculation is quite good. Like, I don’t mention junior developers, but also I love to have all the tools that help me be more productive and develop better software.
I use TypeScript, linters, Prettify, additional tools. What I like about the code review process is that it shows code changes nicely. Sometimes I commit stuff and review my own code on GitHub, because I like it more than doing it in my IDE.
But waiting for feedback from team-mates can be troubling. They have meetings, and I have to push my changes. CodeRabbit is a great tool to stop for a moment and think through the code with a guidance.
As a final tool before a merge, it really helps minimize errors from going into the main branch. Also it lowers the time needed for a human code review, because the summary helps understand what the code actually is doing (or trying to do).
CodeRabbit is beneficial for enterprise teams and has a nice communication style so it won’t scare people off.
For me it’s a good value, and worth the money. $12 per developer is not that much. I know some companies are reluctant to give more paid tools, but tbh is 2024, if we won’t up our game, we’ll be out of the game.
Also I find CodeRabbit useful for people who learn programming. Often I see people ask for a mentor. Maybe it’s better to have a human mentor, but you can run your code through CodeRabbit for free and get two things: 1) a really good feedback on what to improve (something enterprise work will require you to do 2) actually you can work on your personal project like in a enterprise environment. Because it’s exactly how it works, you do changes, commit them, get feedback, improve and so on. So it’s perfect for a really practical learning.
If you’re interested in other AI tools for programmers, open source projects, programming and technology in general, follow me, clap, subscribe and share!
